스케치 Sketch 아트보드를 제플린 Zeplin 으로 연동해서 내보내기
개요
디자이너와 협업을 위해서 스토리북 StoryBook 과 제플린 Zeplin 을 연동하였다.
제플린에서 제공하는 Example Workplace 에서는 정상적으로 동작하는 것을 확인하였는데, 해당 예제는 iOS UI 이기 때문에 웹 web 도 정상적으로 동작하는지 확인이 필요하였다.
제플린에서는 여러가지 프로그램을 지원하는데 테스트를 위해서 스케치 sketch 를 설치해서 테스트해보았다.
해당 내용으로 포스팅하고자 한다.
스케치 아트보드 작성
스케치는 바탕화면이 되는 아트보드 Art Board 가 필요하다.
아트보드가 없을 경우 내보내기 export 를 할 때 문제가 발생한다.
이 내용은 아래에서 마저 이야기하겠다.
아트보드 만들기
프로그램 상단에 + 모양의 아이콘이 존재한다.
해당 버튼을 클릭하면 열리는 박스에서 Artboard 를 선택한다.

사용자가 직접 드래그해서 아트보드를 만들어도 되고, 우측 사이드바에 정의된 아트보드 사이즈를 선택해서 만들어도 된다.

아트보드 작성하기
프로그램 상단 + 아이콘을 선택 후 shape > rectangle 을 선택하여 대략적인 UI 를 그린다.

UI 완성..(?)

제플린으로 내보내기
작업한 아트보드를 제플린으로 내보내야 한다. (제플린이 설치되었다는 전제조건으로 진행하겠다.)
아트보드 선택
사이드바의 아트보드를 선택한다.

내보내기 기능 동작
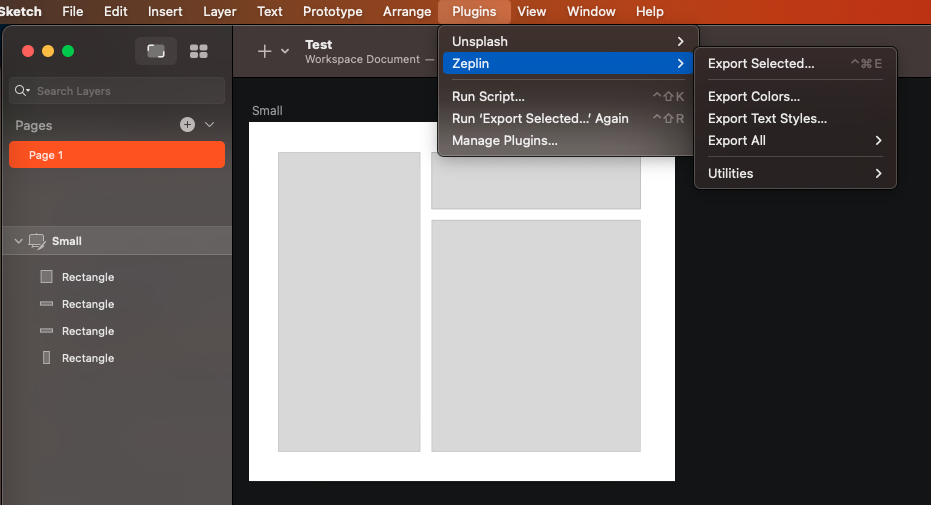
상단의 Plugins > Zeplin > Export Selected... 를 선택한다.
간단하게 단축키로도 동작한다. (control + cmd + e)

기능을 동작하면 열리는 창에서 export 를 누른다.

시간이 조금 지나면 제플린에서 export 된 아트보드들이 보여진다. (포스팅하기 전에 테스트한 아트보드도 보이고 있다...)

제플린 웹에서도 export 된 것을 확인할 수 있다.

아트보드 내보내기 관련 트러블 슈팅
작업한 내용을 내보내려고 했는데 계속 에러 메시지가 나면서 내보내기가 안됐다.
(디자이너 관련 UI 툴을 처음 사용하다보니 용어부터 익숙하지 않아서 더 헤맸던 것 같다.)
에러 메시지는 다음과 같다.
No artboard selected
---------------------
Please select the artboards you want to export to Zeplin.
☝️ Selecting a layer inside the artboard should be enough.
해석하자면 아트보드가 선택되지 않았고, 제플린으로 내보내기 원하는 아트보드를 선택하라는 의미다.
처음에는 내보내려는 UI 선택했는데 왜 이런거지? 의아해하면서 구글링 했다.
구글링에도 별다른 소득이 없었는데, 늬앙스가 레이아웃 이야기 하는것 같아서 찾아보니 별도로 아트보드라는 레이아웃이 있음을 확인했다.